
こんにちは、カツです。
今回は初ながらワードプレスのプラグインについてのお話です。
記事にコードを記述する際、moreタグに置換えて使っていると思いますが、この方法は限定的であまり良い方法とはいえません。
そこでPost Snippetsという便利なプラグインがあるのです。
特徴として作成したコードをショートコード一行に置き換え見易くしてくれるというもので、
しかも1つの記事に必要な分だけ追加可能で、汎用性の高いプラグインとなっています。
例えばAの記事ではテキストベースの広告、Bの記事ではイラスト広告といった具合に、
種類別にショートコードを割り当てることで、探す時間や手間を省けるようになります。
導入方法
通常ショートコードを呼び出すタイプというのは、functions.phpを変更する事が多いです。
その上、書き方を間違えればサイト自体が動作しなくなることもあり、プラグインの中でも敷居が高い。
しかしPost SnippetsはそうしたPHPを編集する必要が全く無ため、かなり使えるプラグインということになります。
それではインストールから動作までの基本的な流れをみていきます。
1.インストール・有効化
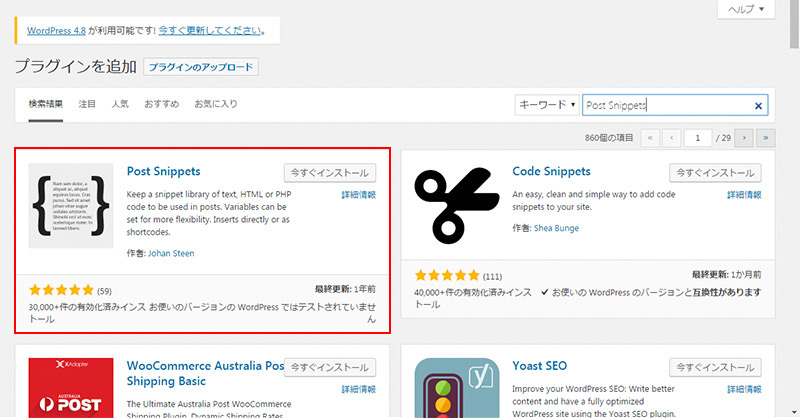
メニューのプラグインにある新規追加から「Post Snippets」で検索し、表示されたらインストール・有効化します。
2.設定画面
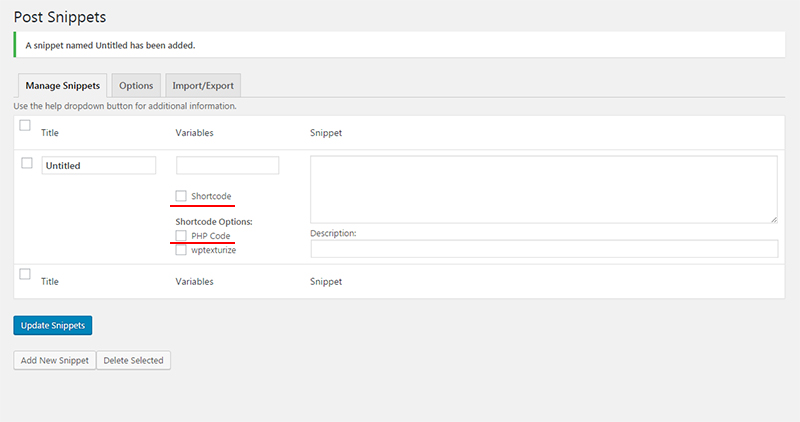
設定→Post Snippetsとクリックし、下のような画面が表示されます。
Untitledには好きなタイトルを、Shortcodeにはチェックを入れます。
(PHPを使用する場合、PHP Codeにもチェックを入れて下さい)
3.記事にショートコードを貼付け
これから実際にPHPコードを動作させてみます。
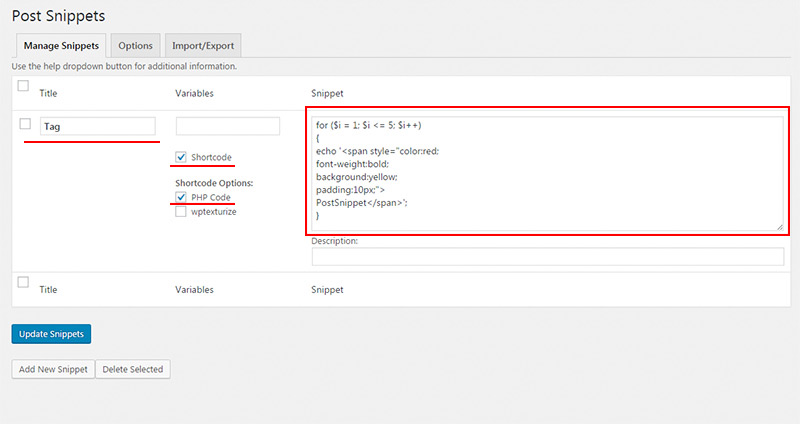
ここではタイトル名をTagとし、ShortcodeとPHP Codeのボックスにチェック、Snippetの空欄にコードを入力。
入力し終えたらUpdate Snippetsボタンを押して作成完了です。
以下のコードを使用しましたので、試したい方はコピペして下さいね。
※Post Snippetsには開始タグ <?php と 、終了タグ ?> が備わっているのでこの部分は不要です。
for ($i = 1; $i <= 5; $i++)
{
echo '<span style="color:red;
font-weight:bold;
background:yellow;
padding:10px;">
PostSnippets</span>';
}
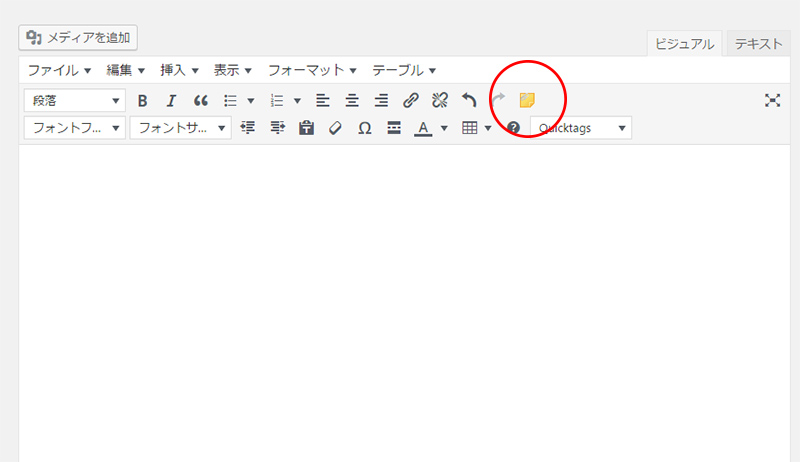
投稿画面のビジュアルエディタにある色付きタグがPost Snippetsのボタン。
今はまだ1つだけしか選べませんが、複数作成するとそれだけ分のタグが増えていきます。
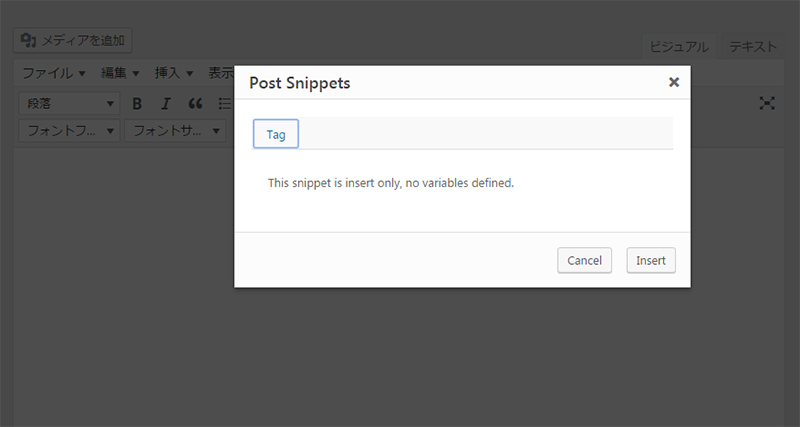
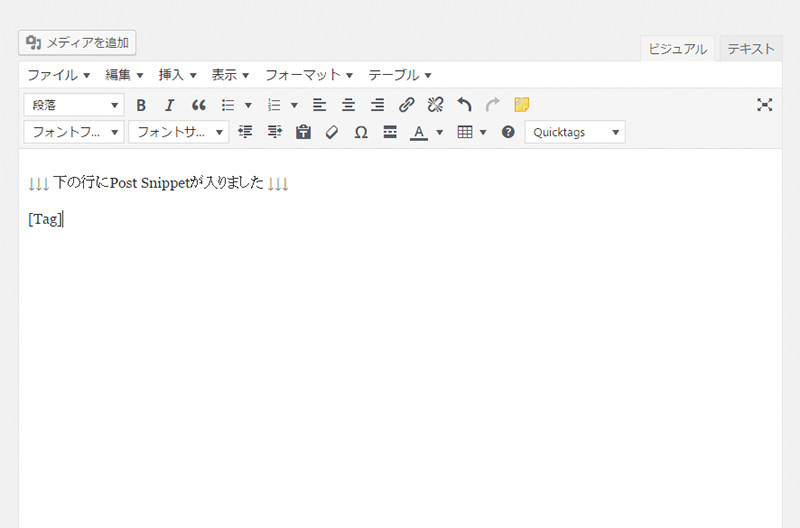
Insertボタンで次のようなブラケットで囲まれたTag のショートコードが挿入されます。
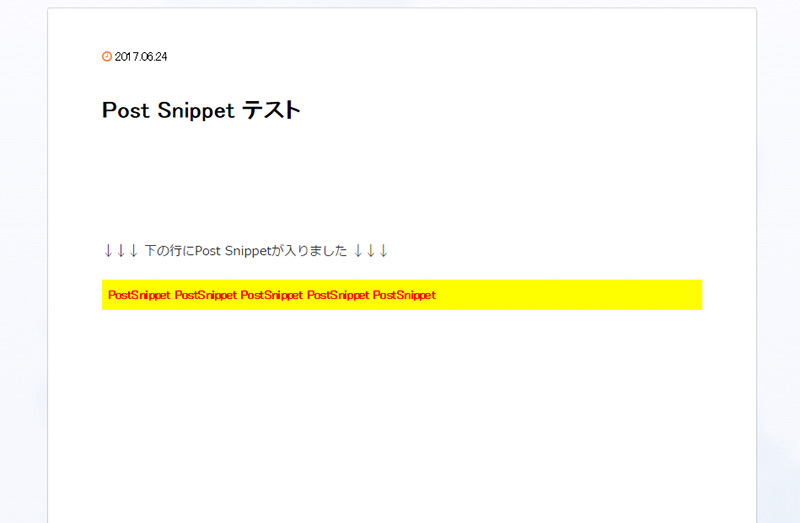
プレビューを確認してみると、このようにショートコードがしっかり反映されてます。
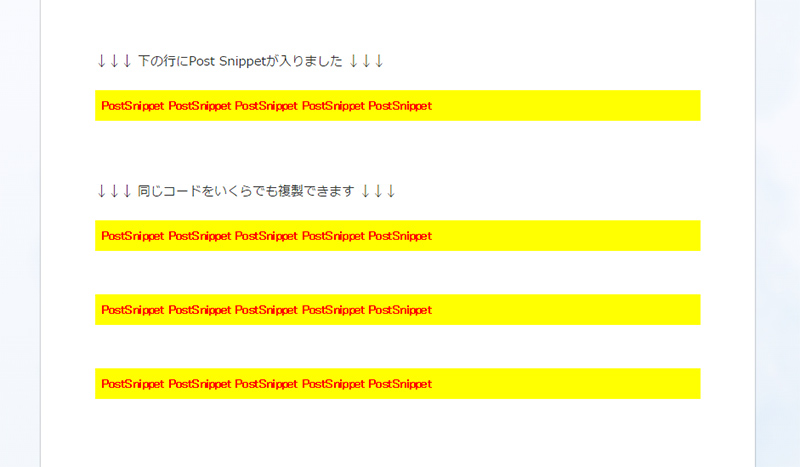
同じタグを後に付け足していくことも出来ます。
万が一、Post Snippets内に書かれたphpコードが間違っていたとしても、いきなり画面が真っ白になる事はありません。
固定記事にも対応しているので、ちょっとした動作チェックに使うのもいいでしょう。
アドセンス広告にも最適
アドセンスで気をつけたいのが自己クリックで、最悪ペナルティの対象になってしまうことがあります。
最近では故意でなければ大目に見てもらえたり、オーバーレイ機能で防げるようになりましたが、
それでも表示されているので精神衛生上よくありません。
そこでログイン中は画像表示、ログアウトは広告表示させる機能をPost Snippetsに登録すれば
そんなリスクも減らせることになります。
というわけで、先程と同じように機能を追加してみます。
1. ペイントツールで画像を自作
まずログイン用の画像を用意します。
ここではレクタングル(中)(300×250)の画像(ファイル名:login.jpg)を作成することにしました。
自作が面倒だという方はリンク先保存して使って下さい。
2.ログイン/アウト切替コードを追加
以下のコードをAdd New Snippetsで新規登録。
画像URL、広告サイズ、アドセンスコードは各自に合わせ変更して下さい。
if ( is_user_logged_in() ): ?>
<div style="text-align:center;">スポンサードリンク</br>
<img src="あなたのサイトURL/login.jpg" width="300" height="250" /></div>
<?php else: ?>
<div style="text-align:center;">スポンサードリンク</br>
<style>
.my_adslot { width: 280px; height: 250px; }
@media(min-width: 500px) { .my_adslot { width: 300px; height: 250px; } }
@media(min-width: 800px) { .my_adslot { width: 300px; height: 250px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:280px;height:250px"
data-ad-client="ca-pub-****************"
data-ad-slot="**********">
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<?php endif;
タイトルはひと目で分かるような名前にしておきましょう。
最終的にこんな感じで切り替わるようになります。
※ログイン時
※ログアウト時
これで作業時は自己クリックの心配ともオサラバになり、気持ちに余裕が出てくるというものです。
尚、Post Snippetsはウィジェットにも対応していて、function.phpに次の1行を追加すれば使用可能になります。
add_filter('widget_text', 'do_shortcode');PHPコード以外にもHTMLタグ、グーグルの提供サービス(地図、カレンダー等)、
Youtubeの埋め込みコードにも使えたりするので重宝する事間違いありません。
違う記事に同じ内容のコードを使い回したい時はこのPost Snippetsを大いに活用していきましょう。